Top Wallet
Case Study

Description
TopWallet is a personal design concept for a modern fintech mobile app. The project focuses on creating a clean, intuitive interface for managing personal finances, sending money, receiving payments, and covering essential services.
Role
UI/UX and Graphic DesignerTools
Figma and Chat GPT for assets
Problem
Many existing financial apps are cluttered, visually outdated, or overwhelming for new users. Users often struggle with long user flows, confusing hierarchies, and lack of clarity in key actions like money transfers.

Challenge
The main challenge was to design a user experience that feels simple, fast, and secure, while keeping a strong brand presence and visual identity — even with a limited feature set and scope (only one user flow).

Research
I analyzed popular fintech apps such as NuBank, Mercado Pago, Revolut, and Wise. From this benchmark analysis, I extracted the strongest UX patterns (clear navigation, visual hierarchy, fast access to contacts) and combined them with personal ideas to improve visual clarity and reduce friction in money transfers.

Final Design
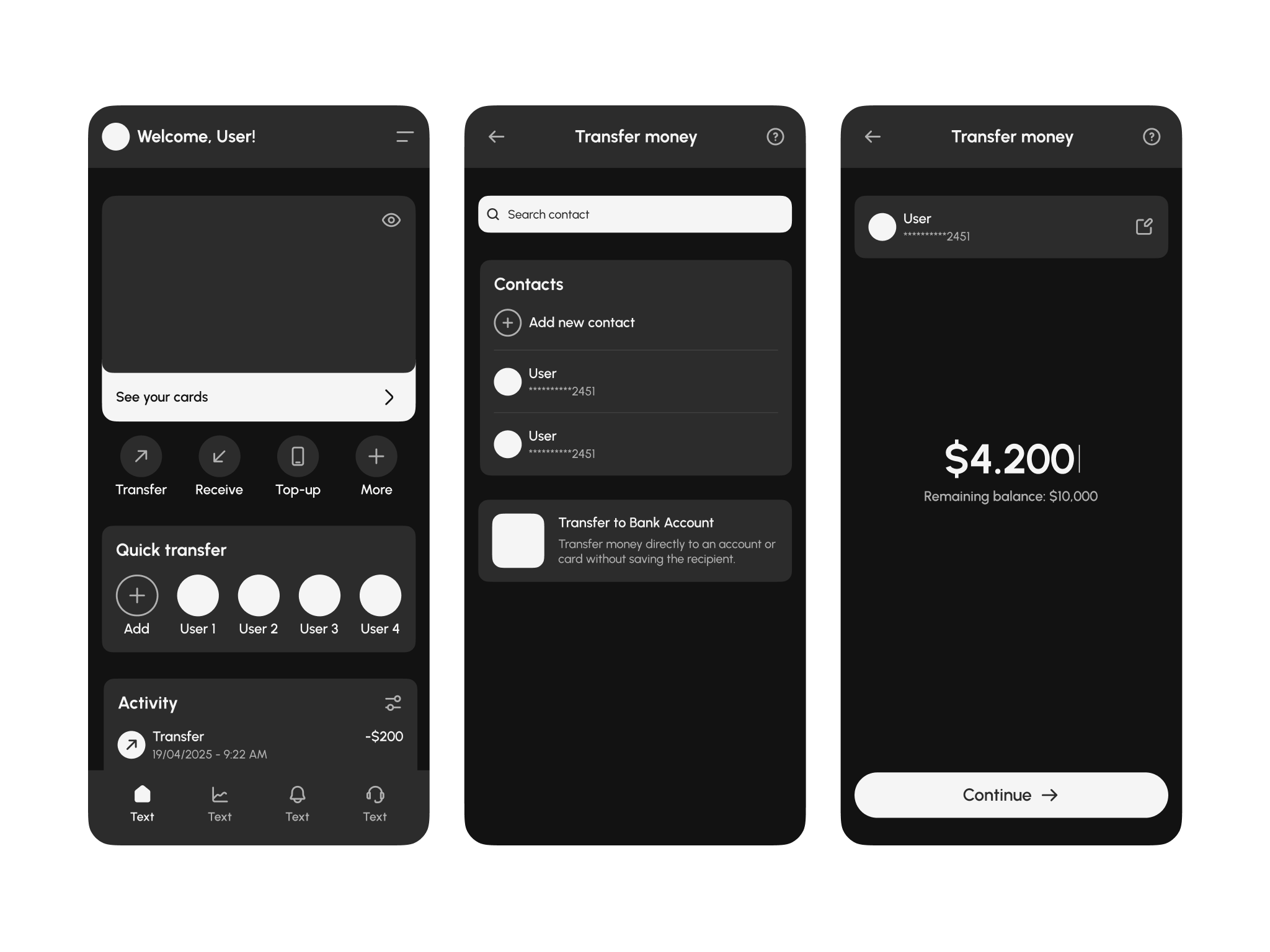
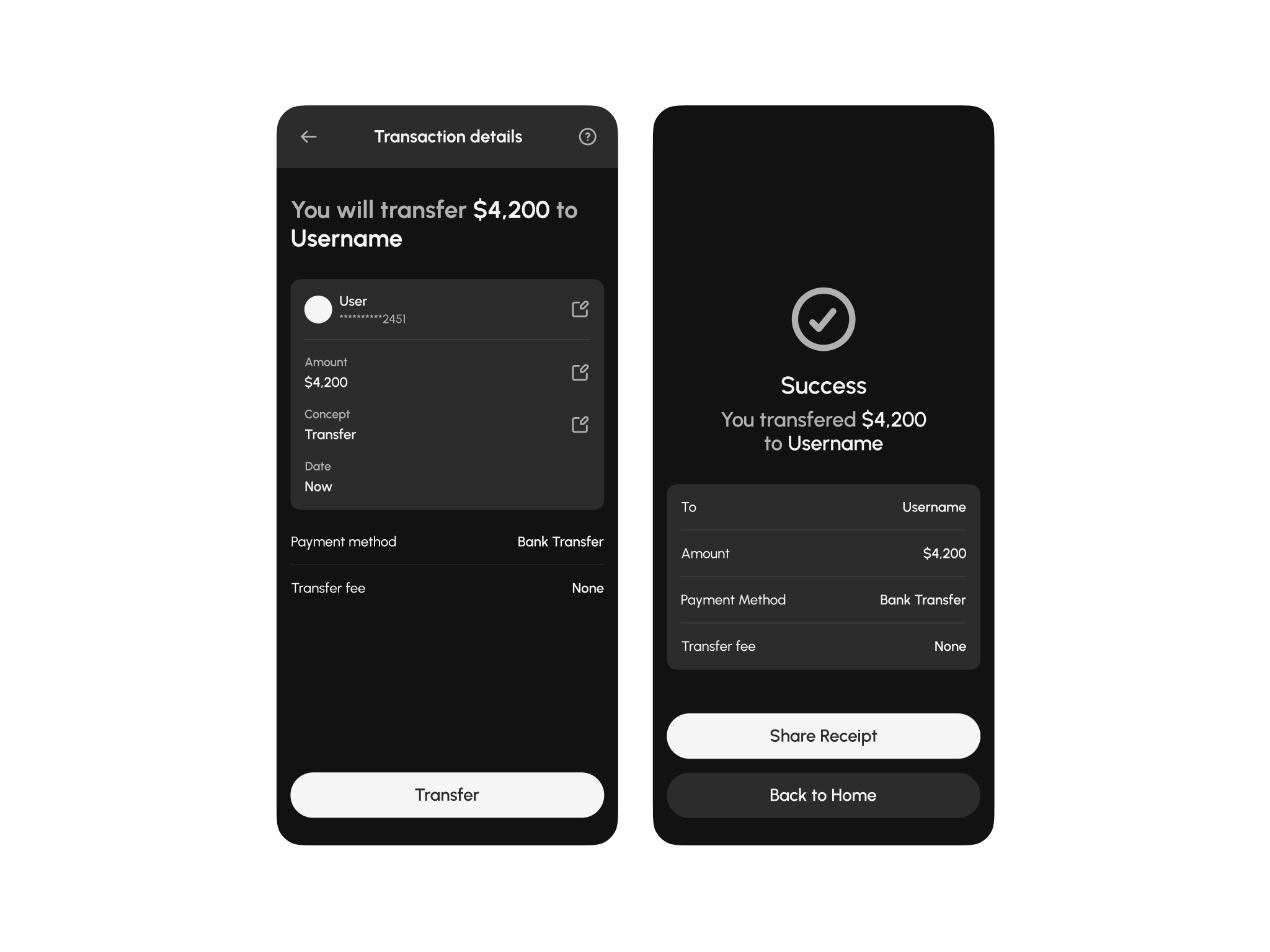
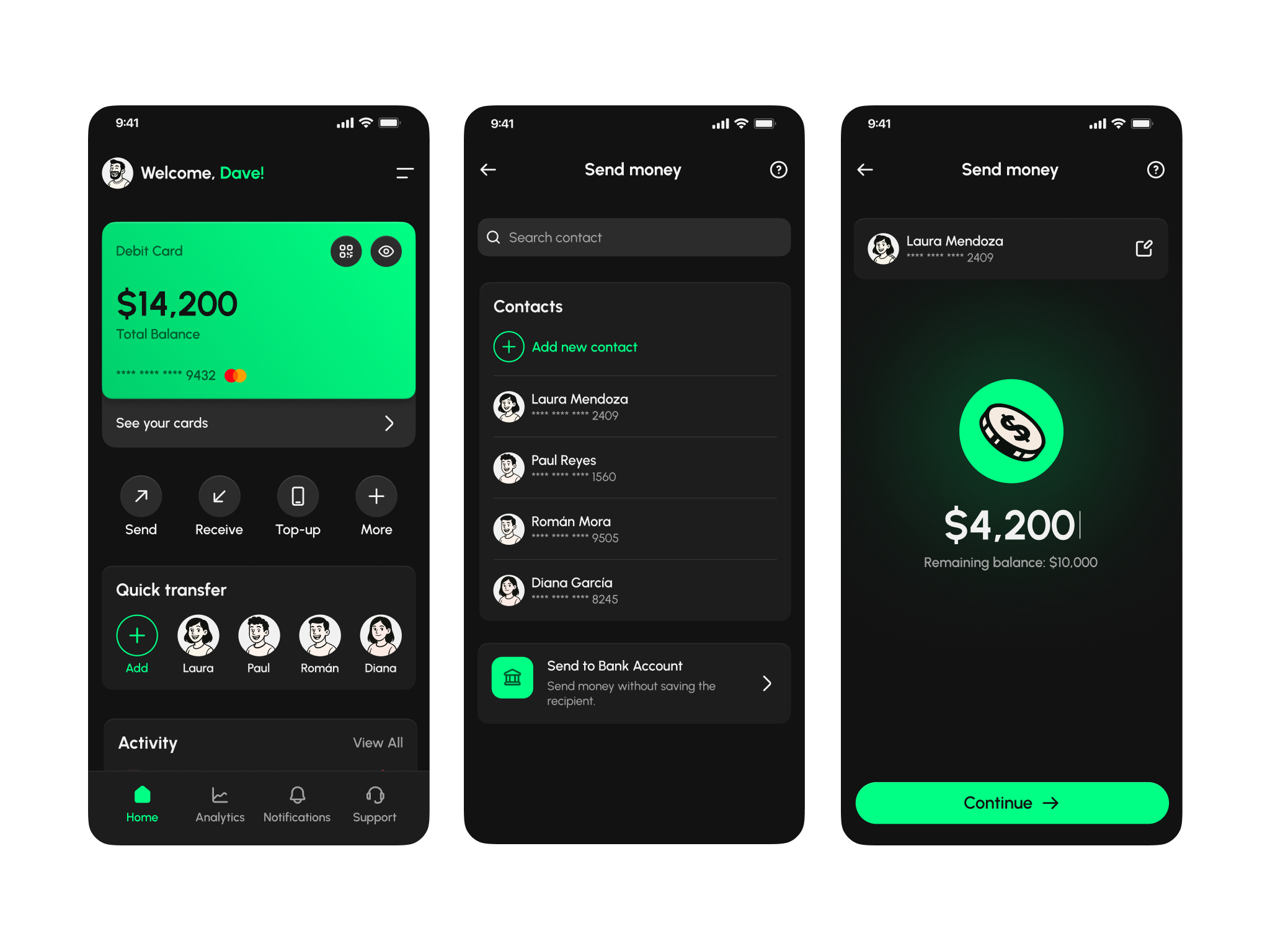
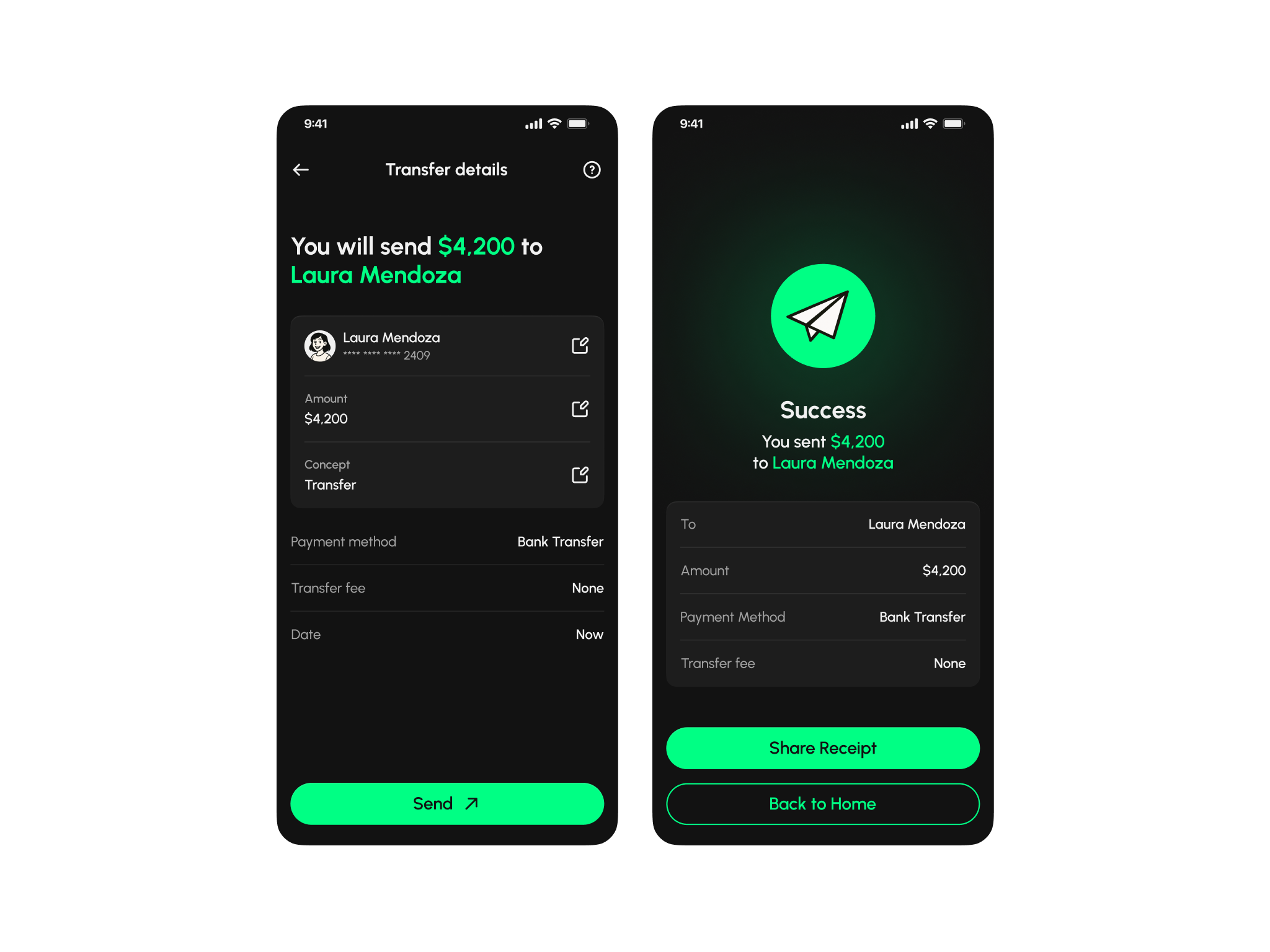
I designed a complete transfer flow, including home screen, contact selection, amount entry, confirmation, and success state. The UI follows a dark theme with vibrant accents, rounded elements, and bold typography to build trust and focus. I also crafted reusable components and defined a consistent branding style to ensure scalability and coherence.

Results
- Fully designed transfer flow with high-fidelity mockups.
- Custom UI components (cards, buttons, list items).
- Brand system created from scratch (colors, typography, icons).
- Improved UX compared to many competitors by simplifying the flow in 5 screens.