Academy by Blind Gallery
Case Study

Description
Academy is an educational platform focused on generative art and blockchain.
I was responsible for the UI/UX design from the first wireframes to the final frontend implementation. The project received a grant from the Tezos Foundation for its innovation and community focus.
Role
UI/UX and Frontend developerTools
Figma, Vue, Nuxt, Tailwind
Problem
The Web3 community lacked a visually engaging and functional educational platform where artists could learn about NFTs, smart contracts, and generative art.
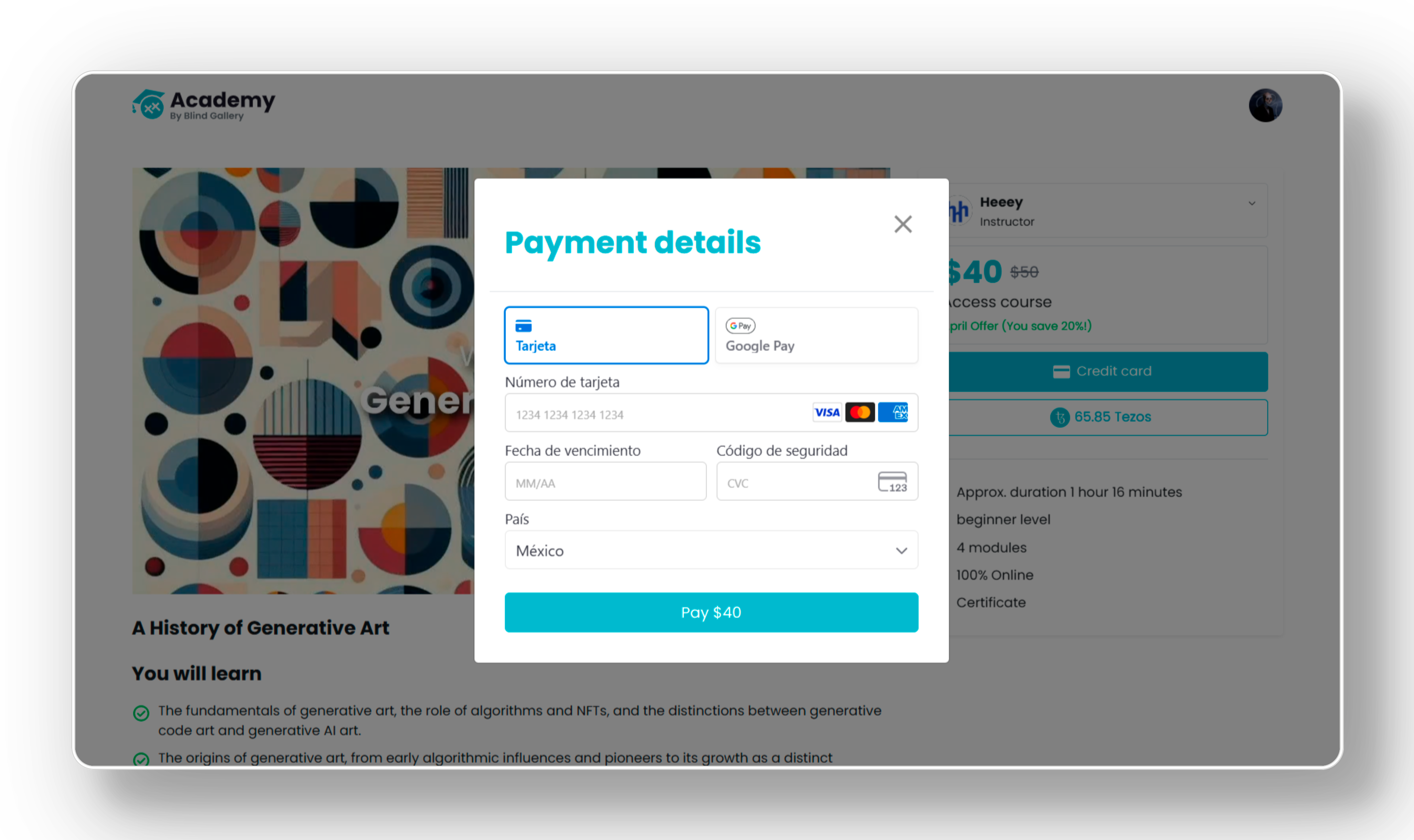
Most Web2 platforms don't offer blockchain-based certification or crypto payment options, which limits ownership and accessibility in decentralized environments.

Challenge
The main challenge was to design and build an educational platform that was visually appealing and tailored for Web3 artists.
As I was responsible for both design and development, I had to make strategic decisions on what to design in detail and what to implement directly in code to stay agile and meet our milestones.

Research
Due to limited time and workload, we didn't conduct direct user interviews.
Instead, I analyzed existing educational platforms such as Udemy, Coursera, Platzi, and Crehana to identify UX patterns, common pain points, and opportunities for improvement in a Web3 context.

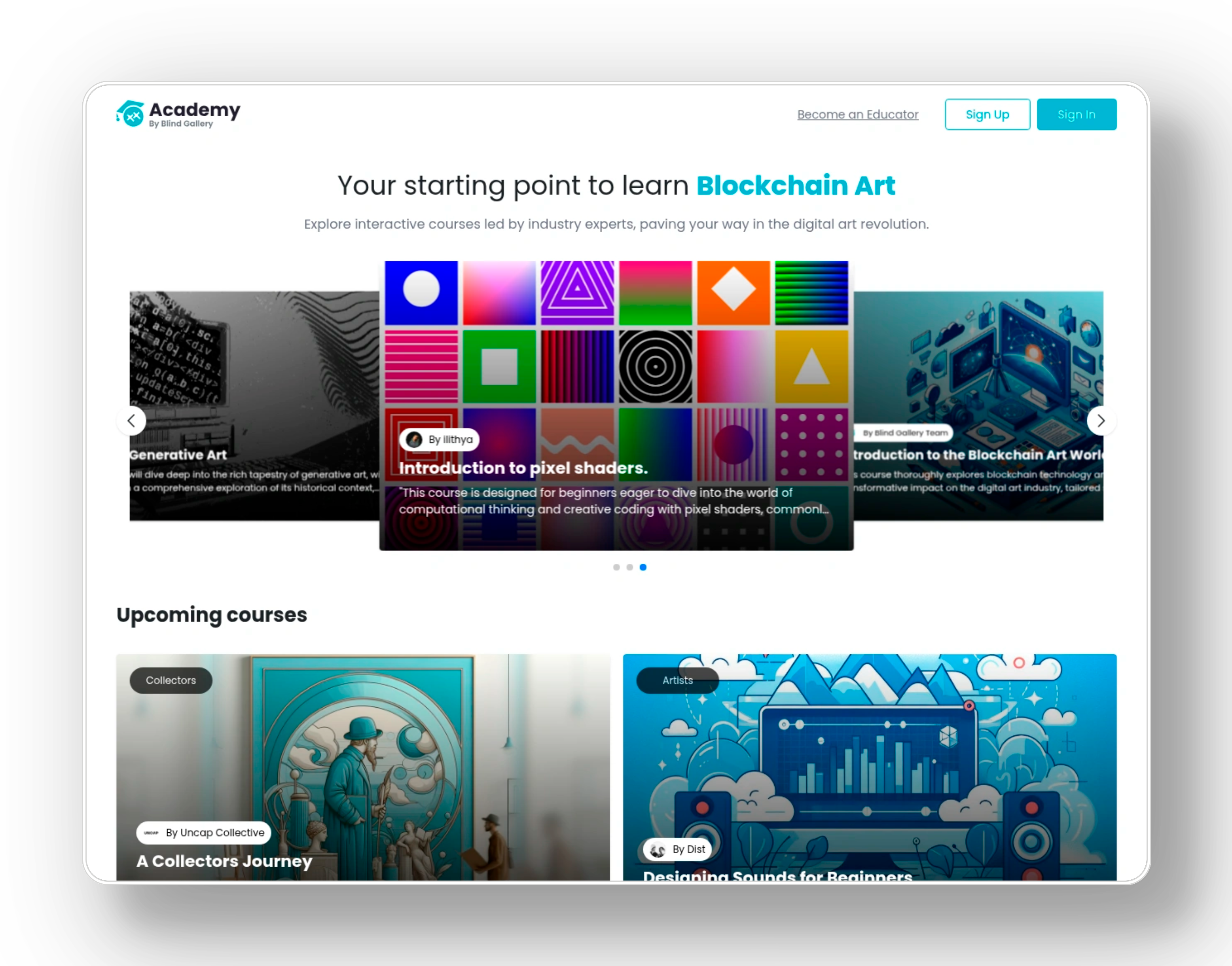
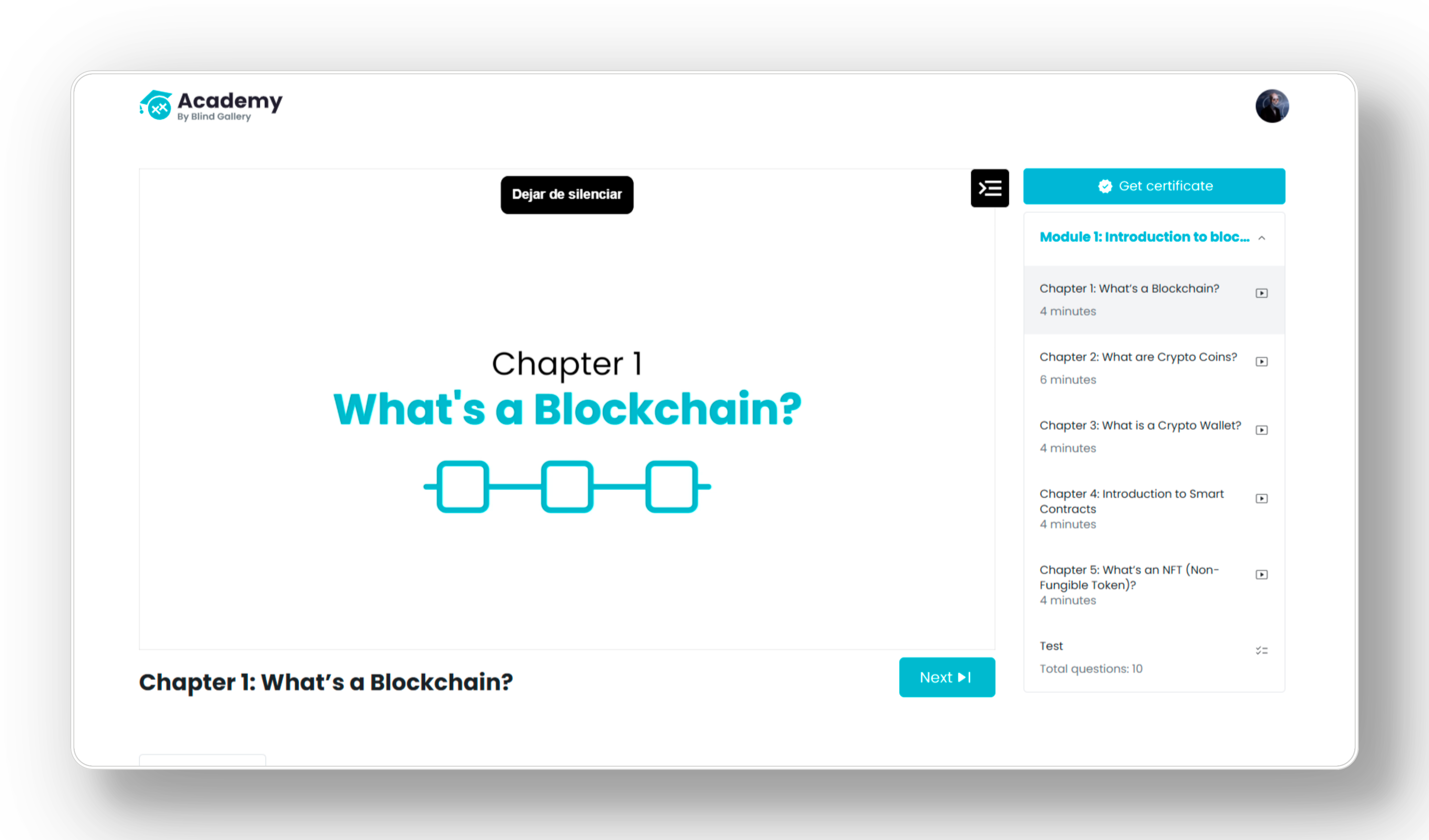
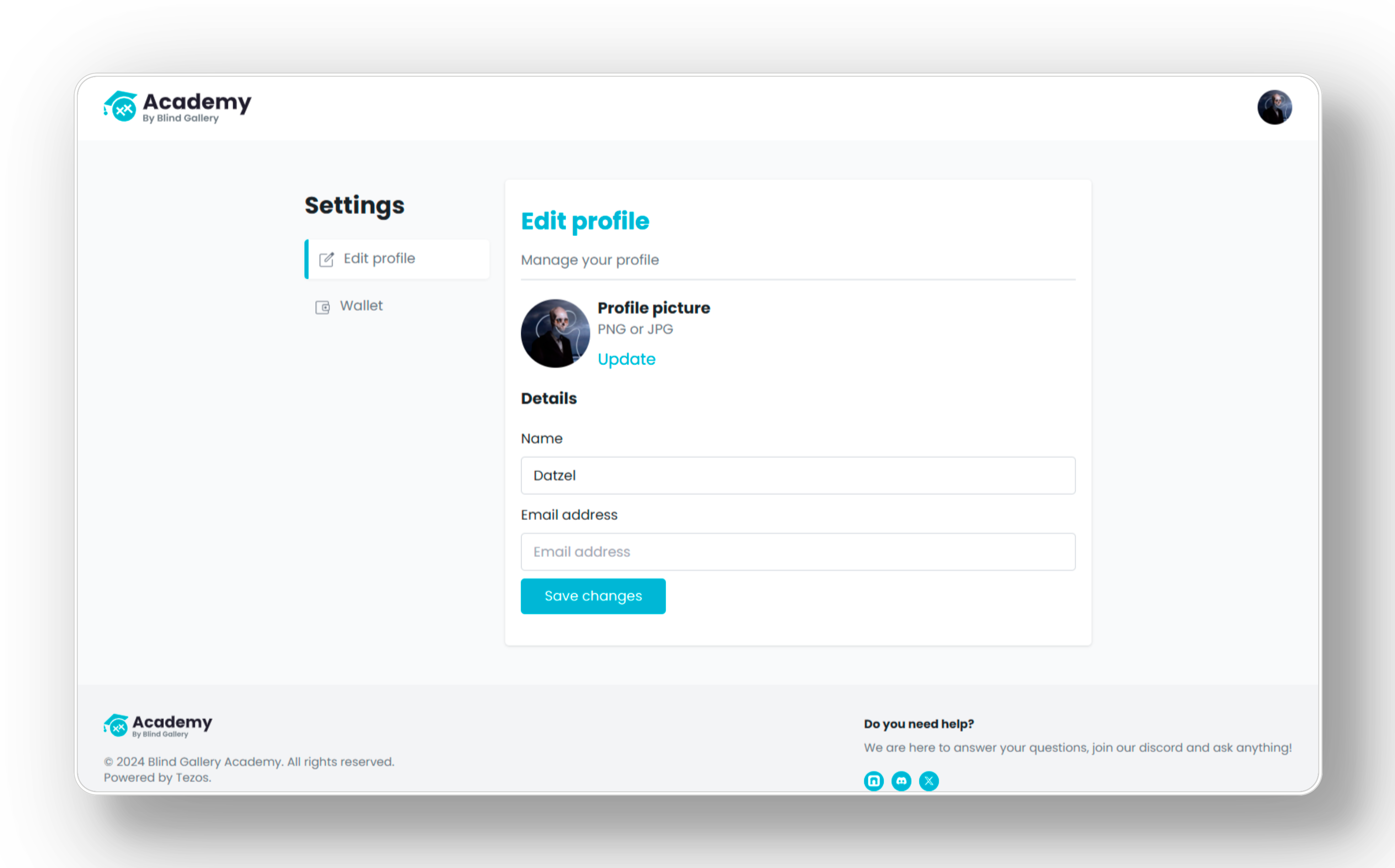
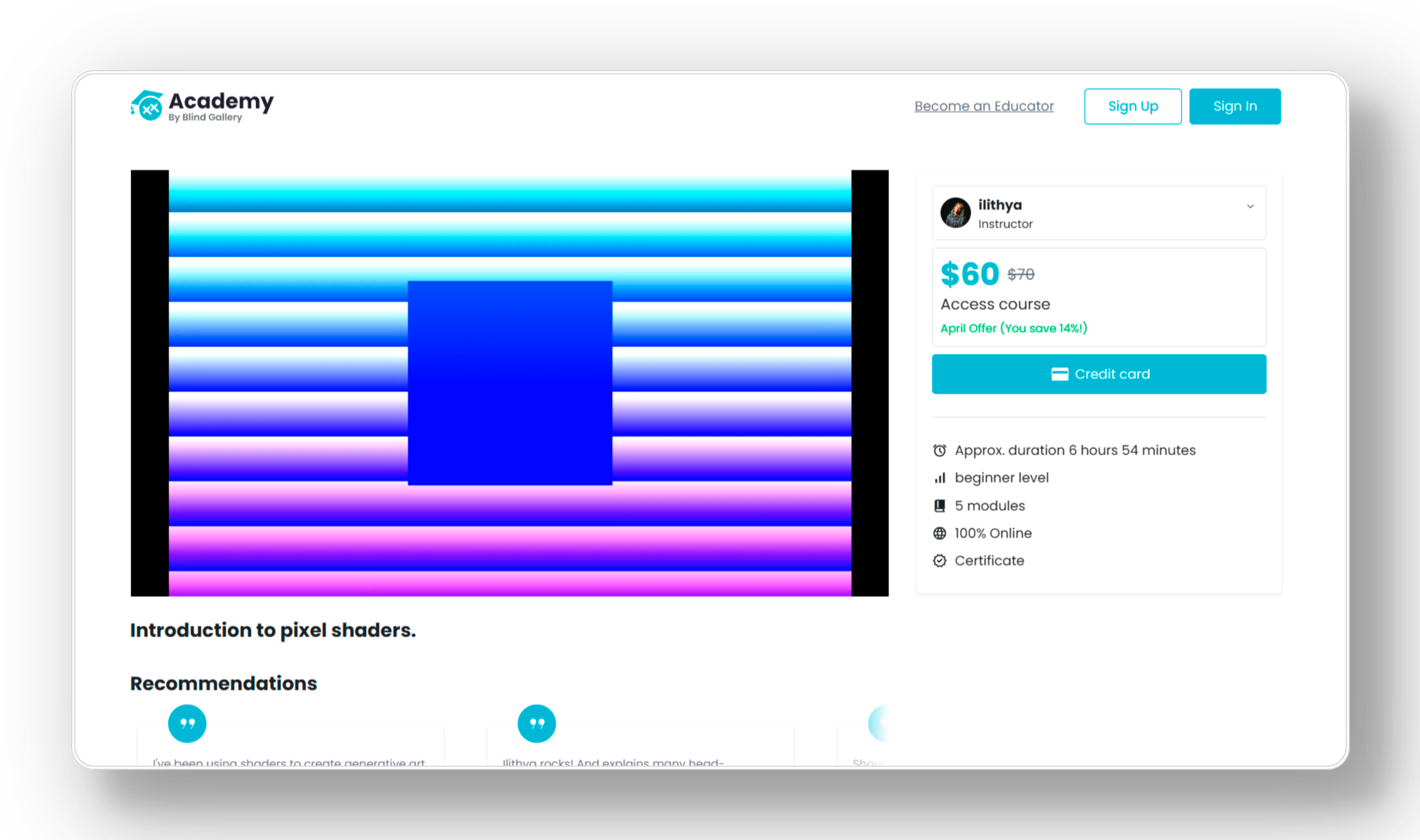
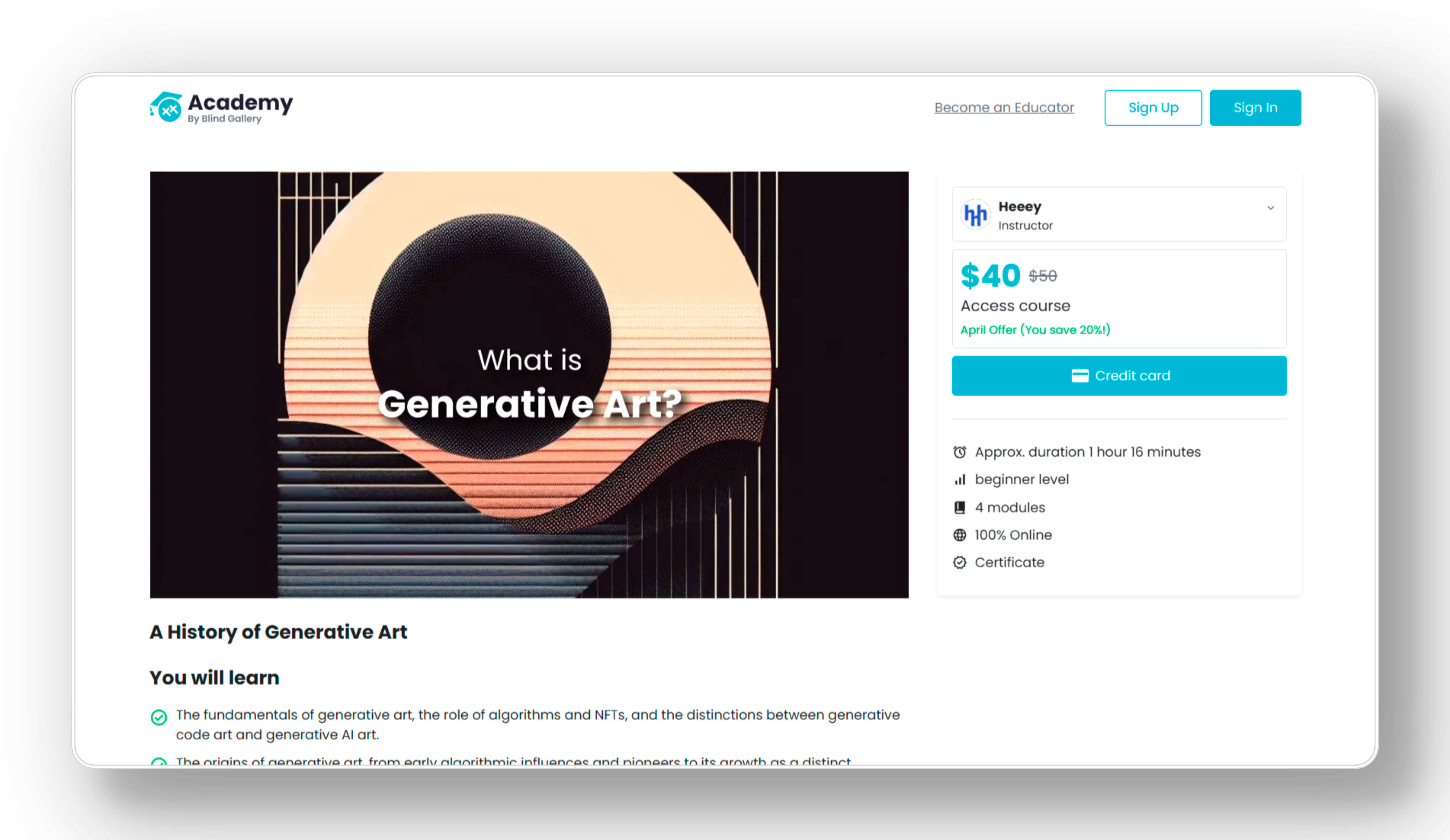
Final Design & Frontend Development
Once the core structure was defined, I transitioned directly into high-fidelity design and development.
As I was in charge of both areas, I focused on building a clean and scalable interface using Vue.js and Tailwind CSS, without relying on a full design system to stay agile.

Results
The project was completed in 8 months and successfully received a grant from the Tezos Foundation.
Despite launching only 3 courses, we sold 55 enrollments, validating early interest and the platform's potential.